針對不同的網頁內容,在自動填入內容時,會需要不同的設定值,以下針對不同個案進行分析與建議。
基本概念,參考 selector 使用教學:https://ithelp.ithome.com.tw/articles/10095237
AI 寫 jQuery 影片: 用 ChatGPT 寫自動登入帳號的 jQuery 腳本
https://youtu.be/IRcC7cHs__I
AI 寫 jQuery 影片: 用 Gemini 寫買車票的 jQuery 腳本
https://youtu.be/wrLfBfrbY7E
個案1號:使用 id
遇到 html 內容的語法有 id="xxx" 的時候,selector 欄位請輸入:#xxx
在驗證碼圖片按右鍵,選擇「Inspect」之後,可以看到網頁元素的原始碼如下:

以上面的個案來說,
- 驗證碼圖片 selector 輸入:
#verifyCode-img或是img[id="verifyCode-img"] - 輸入欄位 selector 輸入:
#verifyCode或是input[id="verifyCode"]
個案2號:使用.
遇到 html 內容的語法有 class=”xxx” 的時候,selector 欄位請輸入:.xxx

以上面的個案來說,由於 class=”greyInput” , 可以使用 inupt.greyInput 存取.
個案3號:使用大於符號

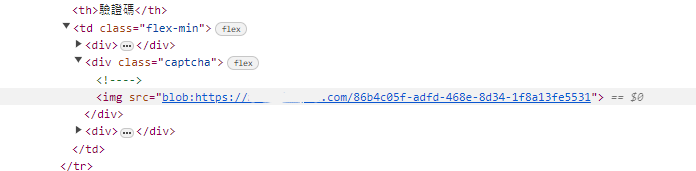
以上面的個案來說,目標的 img tag 本身並沒有 id 或 class 可以存取,該怎麼辦?
答案:img tag 的爸爸有 class=”captcha”, 因此想要存取驗證碼圖片,可以使用:
div.captcha > img說明:selector 的世界,遇到樹狀結構時,使用「大於」符號,代表必需符合下一層。如果是使用「空格」符號,代表也是只要在下面的N層都算符合條件。結論來說,盡量多使用大於符號,比較不會出問題,但有些複雜情況下,使用空格會比較有效率。
個案4號:使用中括號進行條件判斷

以上面的個案來說,由於輸入框(input tab)並沒有 id 可以使用。
解法:可以使用 input[placeholder="身分證字號"] ,也可以使用 input[formcontrolname="id"] 來存取身份證字號輸入框。
個案5號:使用 not 排除不要條件

以上面的個案來說,button 有 id, 看起來是很方便就可以存取到,實際上,有2個相同的 button 和相同的 id, 要取得沒被隱藏的第2個 button 的解法:
#expressPurchaseBtn:not(.d-none)另一個常見使用 not 的範例,是幫 checkbox 全打勾:
$('input[type=checkbox]:not(:checked)').each(function() {
$(this).click();
});